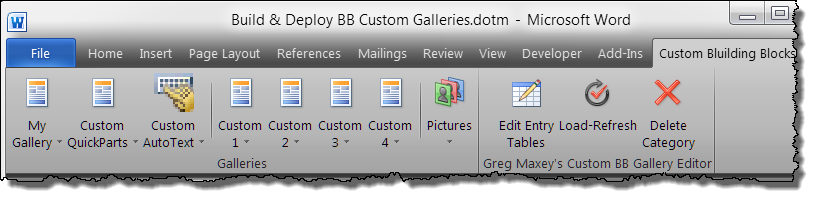
Take a look at the Custom AutoText gallery on Greg Maxey's template. I had thought that this third gallery "Custom AutoText" held out hope. I was mistaken.

The second or third example templates have this.
Build & Deploy Custom Building Block Galleries by Greg Maxey.
However, he did not change the image. The CustomAutoText gallery has its own image different from the Custom Gallery image.
Here is his XML for that.
Code:
<tabs>
<tab id="tabBBs" label="Custom Bluilding Blocks" >
<group id="grpBBs" label="Galleries" >
<gallery idMso="CustomGallery1" label="My Gallery" size="large" />
<gallery idMso="CustomQuickPartsGallery" label="Custom QuickParts" size="large" />
<gallery idMso="CustomAutoTextGallery" label="Custom AutoText" size="large" />
<separator id="sep3" />
<gallery idMso="CustomGallery2" label="Custom 2" size="large" />
<gallery idMso="CustomGallery3" label="Custom 3" size="large" />
<gallery idMso="CustomGallery4" label="Custom 4" size="large" />
<gallery idMso="CustomGallery5" label="Custom 5" size="large" />
<separator id="sep4" />
<gallery idMso="CustomTextBoxGallery" label="Pictures/CTBG" imageMso="AccountMenu" size="large" />
</group>
<group id="BBGalleryEditor" label="Greg Maxey's Custom BB Gallery Editor" >
<button id="BBButton1" imageMso="TableDrawTable" label="Edit Entry Tables" size="large" onAction="RibbonControl.ButtonOnAction" />
<button id="BBButton2" imageMso="FileStartWorkflow" label="Load-Refresh" size="large" onAction="RibbonControl.ButtonOnAction" />
<button id="BBButton3" imageMso="DeclineInvitation" label="Delete Category" size="large" onAction="RibbonControl.ButtonOnAction" />
</group>
</tab>
</tabs>
One of the best resources for XML editing is
RibbonX: Customizing the Office Ribbon by Robert Martin, Ken Puls, and Teresa Hennig. Even though it is about Office 2007 it covers things I have not seen in other books.